Upgrading Thymeleaf 3.0 to 3.1
I recently upgraded a project from Javalin 4 to Javalin 5. One of the significant changes there is the upgrade of its embedded Jetty server:
Jetty 9 (what Javalin has been running on since 2017) has been end-of-lifed, and later Jetty versions require Java 11. Jetty 11 is the latest stable version of Jetty.
This Jetty version change brings with it a move from using the javax namespace to using jakarta. This is fine, except that Thymeleaf version 3.0 uses javax in a few places, and so it is not compatible with this change.
Now, with Javalin 5 you will see the following exception if you try to render a Thymeleaf 3.0 template. Something like this:
|
|
The solution is to use Thymeleaf 3.1 - for example, as of writing, that would be:
|
|
And in my Javalin application, where I use my own Thymeleaf renderer:
|
|
This returns a org.thymeleaf.TemplateEngine instance.
After performing this Thymeleaf upgrade (for Javalin or any other reason), you may start to see the following deprecation warning:
|
|
This deprecation has been planned for a long time - and has now arrived.
Basically, fixing the warning simply involves wrapping your existing unwrapped fragment expression inside ~{ ... }.
For example, this:
|
|
becomes this:
|
|
The problem for me was I had many of these deprecations - and it would have been tedious, error-prone and time-consuming to fix them all by hand, across numerous Thymeleaf template files.
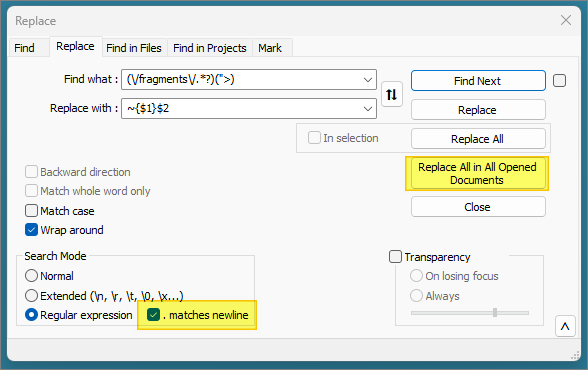
Fortunately almost all of them followed the structure shown above. My quick fix was to use the built-in support in Notepad++ for regular expressions. I performed a global replacement across multiple files at once:
The regular expression shown above is:
(\/fragments\/.*?)(">)
And the replacement expression is:
~{$1}$2
The regular expression also needs to interpret . as a newline match, in my case (since my expressions are spread across multiple lines) - hence that option is selected in the Notepad screenshot.
For the replacement expression, $1 and $2 refer to the matching groups in the regular expression - as defined by the (...) parentheses. So, here we see how we are simply adding ~{ in front of the first group, and then adding } in front of the second group.
(I did perform a lot of testing before unleashing this on my Thymeleaf template files.)