Displaying a 3D Model in a Web Page
Files for my basic demo can be found here on GitHub.
This is all new to me.
three.js is a JavaScript 3D library built on top of WebGL
.
WebGL is:
a JavaScript API for rendering high-performance interactive 3D and 2D graphics within any compatible web browser without the use of plug-ins. WebGL does so by introducing an API that closely conforms to OpenGL ES 2.0
that can be used in HTML
<canvas>elements.
three.js is described as follows (see here):
The aim of the project is to create an easy-to-use, lightweight, cross-browser, general-purpose 3D library. The current builds only include a WebGL renderer but WebGPU (experimental), SVG and CSS3D renderers are also available as addons.
Other libraries and products which may be of interest:
- Unity
- cross-platform game engine
- Unreal Engine
- cross-platform game engine
- Babylon.js
- JavaScript library and 3D engine
I am not building a game, though. I just want to display, in a web browser, a model which was originally built in a CAD tool. In my case the tool is Vectorworks and the model has been exported from Vectorworks using glTF
(Graphics Library Transmission Format), which is:
a royalty-free specification for the efficient transmission and loading of 3D scenes and models by engines and applications.
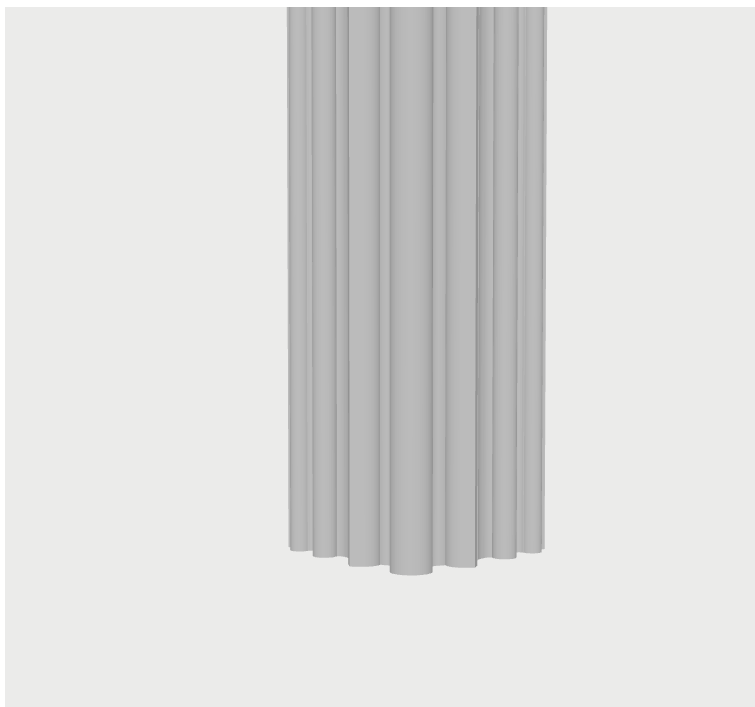
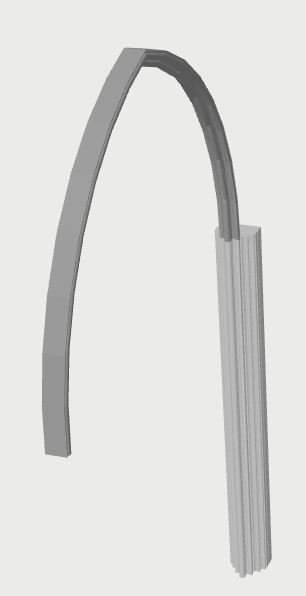
The model I want to display in my web page is a very simple piece of architecture - a pier (a stone column used to support an arch or roof) similar to those frequently found in churches or cathedrals.
For three.js, I also wanted to install all relevant files locally, using the absolute minimum installation I could actually get to work.
three.js comes with a set of JavaScript files and folders.
The CDNs for the /build and /jsm folders I needed are here:
https://cdn.jsdelivr.net/npm/three@<version>/build/three.module.jshttps://cdn.jsdelivr.net/npm/three@<version>/examples/jsm/
The latest version is 0.166.1 (release 166) - so I had to replace <version> in the above URLs with 0.166.1.
See further installation notes.
See also more CDN resources.
To actually download the relevant artifacts, for local use:
For three.module.js or three.module.min.js:
https://github.com/mrdoob/three.js/tree/r166/build
For the related jsm directory:
https://github.com/mrdoob/three.js/tree/r166/examples/jsm
A key point to note here:
The glTF artifacts exported from Vectorworks consisted of two files:
pier.gltfpier.bin
To display the model represented by these two files, I created a pier.html page as follows:
|
|
I also created a pier.js script as follows - which is where the three.js magic happens:
|
|
All the other artifacts I needed are shown in Git.
The HTML page needs to be run in a web server. To do this, I used:
|
|
You can read about serve here.
And npx is described here. You get
npx by installing Node.js and npm (see here).
The end result I see in my browser at http://localhost:3000/pier:
And I can use my mouse to zoom in and out, and to rotate around the pier:
This is all very minimal - deliberately so.
You can see some far more sophisticated showcase examples - for example, this one.