WebSockets using Java and JavaScript
08 Aug 2022
A simple, self-contained WebSockets demo where messages generated by Javalin are sent to a web page containing a DataTable. It’s so basic, it’s not even bi-directional.
The complete code is on GitHub here.
The demo uses stock symbols (e.g. AAPL) as unique identifiers within JSON messages, and randomly generated prices - for example:
JavaScript
|
|
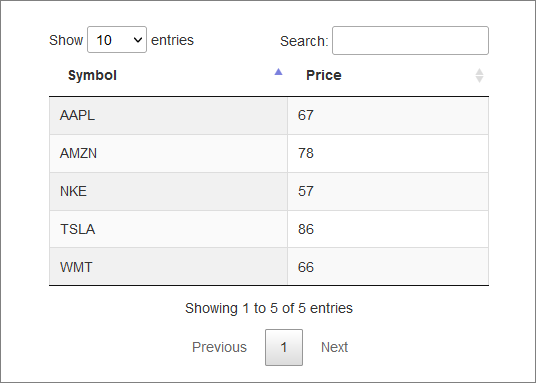
Each message is added to the table (if it does not already exist), or is used to update the price in the table:
JavaScript
|
|
The page is displayed at http://localhost:7070/ticker.
The websocket itself is opened at ws://localhost:7070/tickerfeed.
Java:
Java
|
|
JavaScript:
JavaScript
|
|