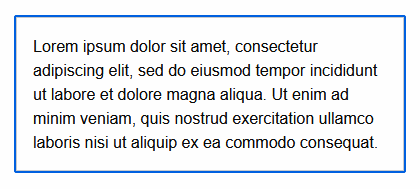
My browser was drawing a thick blue line around a box in my web page, like this:

I could not find any styling in my code which was causing this.
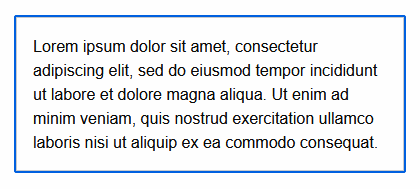
I was using Firefox - but noticed that the border was black (and with curved corners) when I opened the same page in Chrome and Edge. I also noticed that this border was only visible when the box was selected (i.e. when it had focus). When it did not have focus, it was displayed using the border styling which I had specified in my CSS.
It seems as if the browser is adding this box.
There are many good reasons why the browser does this - as discussed in this article: Indicating focus to improve accessibility
Focus outlines help users figure out where they are on a page. They show which form field is currently filled in, or which button is about to be pressed. People who use a mouse, might use their cursor for this, but not everyone uses a mouse. For instance, there are many keyboard users: a person with a baby on one arm, people with chronic diseases that prevent the use of a mouse, and of course… developers and other power users.
Furthermore, this clarifies that the CSS being applied is an outline attribute and not - as I originally thought - a border attribute.
You may find these outlines to be at odds with your sleekly styled web page, but think very carefully about the consequences of removing them.
For the record, here is what I was specifically doing when I encountered the browser-provided outline. The commented-out CSS code shows how to override the browser’s styling:
HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
|
<!doctype html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Foundation DataTable</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.7.1/jquery.min.js" integrity="sha512-v2CJ7UaYy4JwqLDIrZUI/4hqeoQieOmAZNXBeQyjo21dadnwR+8ZaIJVT8EE2iyI61OV8e6M8PP2/4hpQINQ/g==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/foundation/6.8.1/css/foundation.min.css" integrity="sha512-QuI0HElOtzmj6o/bXQ52phfzjVFRAhtxy2jTqsp85mdl1yvbSQW0Hf7TVCfvzFjDgTrZostqgM5+Wmb/NmqOLQ==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/motion-ui/2.0.5/motion-ui.min.css" integrity="sha512-GFMVIJCwiLgTdEO/NMJSismlY0vvmshfer+YDYkBtRp3/ukfGY85Bwi29LWDlk1zD8jZNGewgUIh2R8DH7ZFZg==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<style>
body {
padding: 2rem 1rem;
}
/* uncomment this to override one very specific
application of browser outline styling:
.reveal {
border: 2px solid #cacaca;
outline: none;
background: #dfffe9;
}
*/
</style>
</head>
<body>
<div id="user_action_modal"
class="tiny reveal"
data-reveal
data-overlay="false"
data-animation-in="fade-in fast"
data-animation-out="fade-out slow"
data-v-offset="100">
<div>
<span id="user_action_modal_msg">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</span>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/foundation/6.8.1/js/foundation.min.js" integrity="sha512-HugKDgJVjWdi/RfSbpjwOPqBhO2AQ6TuETbq7eGGutNulCWxZuERGwK9RutFQ/rbogsqpmfOtqJpFy2Y4AeJcQ==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/motion-ui/2.0.5/motion-ui.min.js" integrity="sha512-SmqT/fmJCPseBATNhurgCNf0DL9IGsO8fxPoY1gBXxR2FDccGrUVy9aGNBemg7Oj1wnyMmyctLjbwU4fo/o86A==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script>
$(document).foundation();
$('#user_action_modal').foundation('open');
setTimeout(function () {
$('#user_action_modal').foundation('close');
}, 4000); // show for 4 seconds
</script>
</body>
</html>
|
Maybe in this specific case it’s OK to override. Haven’t decided yet.