Extracting Data from a DataTables Table
Table of Contents
Notes


See full details in this blog page.
A summary:
rows().every(), columns().every() and cells().every() - Use when you want to perform an API method on each selected item, but there is a performance penalty.
each() - similar to every() but doesn’t create a new API instance and doesn’t change the callback function’s scope. Lower level.
iterator() - For all other data types that the DataTables API can carry we use the each() to access the data in the instance.
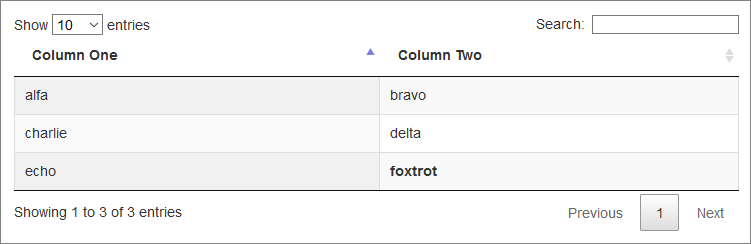
The Table


We assume a simple table containing the following:
It is defined as follows:
|
|
The DataTables object is created as follows:
|
|
We then have the following various ways of accessing data in this table:
All Cell Data


Iterate all cell data as a JavaScript array of arrays:
|
|
Output:
row 1 col 1: alfa
row 1 col 2: bravo
row 2 col 1: charlie
row 2 col 2: delta
row 3 col 1: echo
row 3 col 2: <b>foxtrot</b>
One Cell


Get only one cell - row 3 column 2:
|
|
Output:
<b>foxtrot</b>
One Node


Get one cell’s <td> node - row 3 column 2:
|
|
Note that this returns a native DOM element, not a jQuery object.
Using CSS


Get some cells using a css class name:
|
|
Output:
bravo
charlie
The every() Function


Get all cells using the ’every()’ function.
Two variations:
|
|
|
|
Output:
row 1 col 1: alfa
row 1 col 2: bravo
row 2 col 1: charlie
row 2 col 2: delta
row 3 col 1: echo
row 3 col 2: <b>foxtrot</b>
Every Row


Similar to the above, but returns an array of data for each row:
|
|
Output:
[ "alfa", "bravo" ]
[ "charlie", "delta" ]
[ "echo", "<b>foxtrot</b>" ]
Cell Data - No HTML


Get only one cell without the HTML tags - row 3 column 2:
|
|
Output:
foxtrot
One Column


Get column 2’s data:
|
|
Output:
bravo
delta
<b>foxtrot</b>
Get column 2’s data via the nodes:
|
|
Output:
bravo
delta
foxtrot
Row Iterator


Use a ‘row’ iterator to get row 2:
|
|
Column Iterator


Use a ‘column’ iterator to get each column:
|
|
The slice() Function


|
|