Are You Still Not Using SRI Hashes?
I recently found some CDN JavaScript and CSS resources in a web project of mine that were not using SRI hashes.
So, for example, I was using this in one of my HTML pages…
|
|
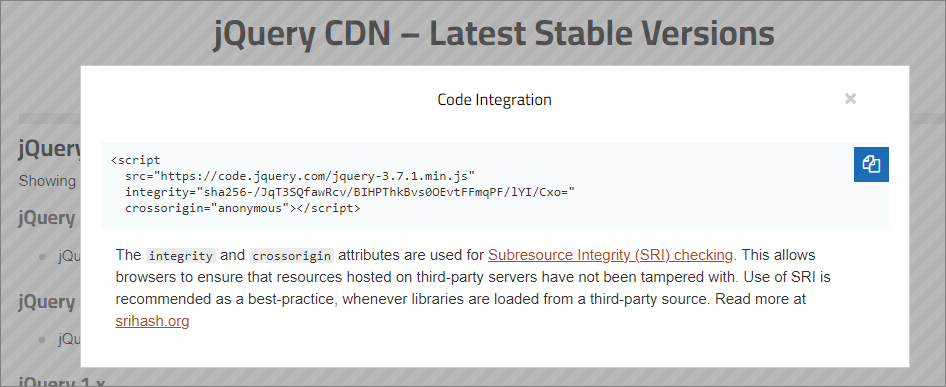
…whereas I should have been using this:
|
|
to verify that resources … are delivered without unexpected manipulation.
Or, at least, to minimize that risk.
Any CDN resource should ideally be accompanied by a SRI hash, provided by the resource’s owner. But if the hash is not provided, then you can generate your own.
You can use openssl also:
|
|
If you are on Windows, you may not have openssl installed - but if you have Git installed, then that comes with openssl here:
|
|
Personally, I don’t think it much matters for most of us whether we use a SHA-256, SHA-384 or SHA-512 hash. Any of these is better than no hash at all.
Another point of view I have seen is that you should minimize your dependency on CDNs - and, instead, provide 3rd party JavaScript resources locally - especially for production sites.